革新的なエクスプローラーアプリであるExpo&Reactネイティブコンポーネントを使用して、Expoの世界を発見し、ネイティブUIコンポーネントを反応します。インスタントプレビューで盲目的な統合に別れを告げ、各コンポーネントがプロジェクトでどのように見えるかを正確に確認できるようにします。実装する前に探索し、各コンポーネントのニュアンスと適応性を理解することにより、時間を節約し、潜在的なリワークを減らします。シームレスなインターフェイスでレコード速度でコンポーネントを深く掘り下げ、手動のカスタマイズの手間なしで素晴らしいアプリを構築することに焦点を当てています。
Expo&Reactネイティブコンポーネントの機能:
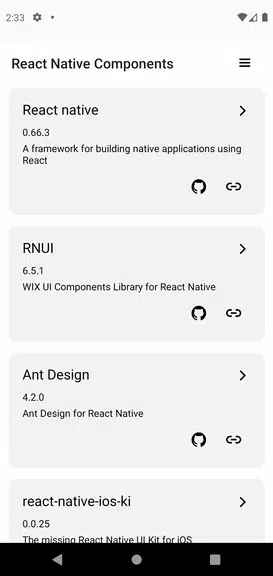
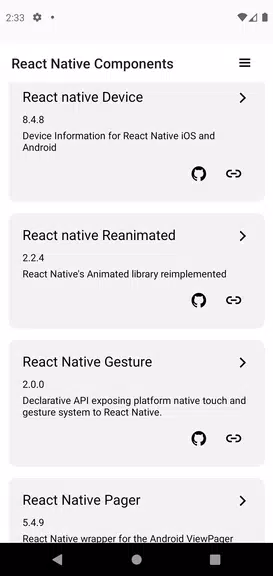
1。UIコンポーネントのインスタントプレビュー
当社のアプリは、開発者にUIコンポーネントを即座に視覚化する機能を提供し、しばしば統合に伴う推測を排除します。この機能は、試行前にビューする前に機能するため、プロジェクト内でコンポーネントがどのように表示され、機能するかを確認できます。これにより、設計要件に完全に整合するコンポーネントを選択できます。
2。詳細なコンポーネント探索
使用する前に、各コンポーネントの複雑さを深く掘り下げます。この機能により、開発者は、コンポーネントの機能と汎用性に関する洞察を提供することにより、一般的な落とし穴を回避することができます。これらの詳細を理解することで、より多くの情報に基づいた決定を下し、最終的には再作業の必要性を減らすことができます。
3。高速でシームレスなナビゲーション
効率はアプリの設計の中核であり、コンポーネントの迅速な調査を可能にし、貴重な開発時間を節約できます。直感的なインターフェイスにより、手動のカスタマイズを必要とせずに、コンポーネントへの詳細な洞察にすばやくアクセスできます。この使いやすさに焦点を当てていることは、高品質のアプリケーションの作成に集中できることを意味します。
4.本物のデモンストレーションエクスペリエンス
コンポーネントがデバイス機能とどのように相互作用するかについての真の実現エクスペリエンスを提供するには、アプリには特定のアクセス許可が必要です。これにより、実際のシナリオでコンポーネントを体験できるようになり、プロジェクトで効果的に実装する方法をより明確に理解できます。
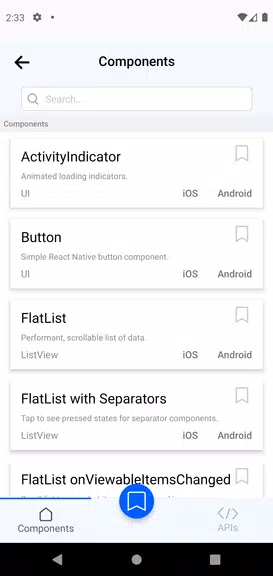
5。包括的なコンポーネントデモ
当社のアプリは、すべてのReactネイティブコンポーネントとAPIの詳細なデモを紹介し、それらの機能を完全に理解しています。この機能は、プロジェクトにおけるReactネイティブの完全な可能性を活用することを目指している開発者にとって不可欠です。
6.定期的な更新と改善
React Nativeとそのライブラリの最新バージョンでアプリを最新の状態に保つことに取り組んでいます。定期的な更新により、最新の機能と拡張機能にアクセスできるようになり、開発体験が豊かになります。
ユーザー向けのヒント:
- 検索機能を利用して特定のコンポーネントをすばやく見つけ、開発プロセスを合理化し、プロジェクトの独自のニーズに焦点を合わせます。
- アプリで利用可能な詳細なコンポーネントの洞察を最大限に活用して、各コンポーネントがどのように機能するか、プロジェクトの要件を満たすためにそれを調整する方法を理解します。
- コンポーネントのさまざまな組み合わせを試して、それらがどのように対話するかを確認し、アプリの凝集デザインを作成します。
結論:
Expo&Reactネイティブコンポーネントを使用したシームレスな探索の旅に乗り出します。インスタントプレビュー、詳細な洞察、ユーザーフレンドリーなインターフェイスにより、このアプリにより、開発者はプロジェクトに最適なコンポーネントを簡単に見つけることができます。盲目的な統合と時間のかかるカスタマイズに別れを告げます - 今すぐアプリをダウンロードして、自信を持って素晴らしいアプリの構築を開始します。


 ダウンロード
ダウンロード