通过我们创新的Explorer应用程序,Expo&React本地组件,发现一个世博和反应本地UI组件的世界。告别盲目集成与即时预览,使您可以准确查看每个组件在项目中的外观和感觉。在实施之前探索,节省时间并通过了解每个组件的细微差别和适应性来减少潜在的返工。通过我们的无缝界面以记录速度深入研究组件,重点是构建出色的应用程序,而无需进行手动定制的麻烦。
Expo&React本地组件的功能:
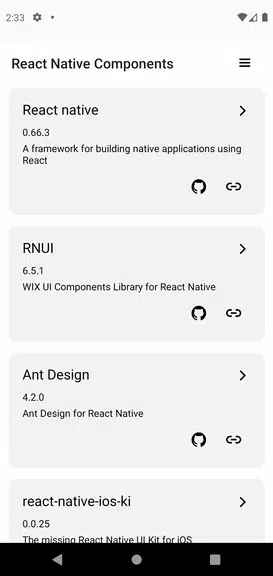
1。UI组件的即时预览
我们的应用程序使开发人员能够立即可视化UI组件,从而消除了通常伴随集成的猜测。此功能是您购买之前的尝试,使您可以查看项目在项目中的外观和功能。这样可以确保您可以选择与设计要求完全一致的组件。
2。深入组件探索
在承诺使用它们之前,深入研究每个组件的复杂性。通过提供对组件功能和多功能性的见解,此功能使开发人员避免了常见的陷阱。通过了解这些细节,您可以做出更明智的决定,最终减少返工的需求。
3。快速无缝的导航
效率是我们应用程序设计的核心,可以快速探索组件并节省宝贵的开发时间。直观接口使您可以快速访问组件中的详细见解,而无需手动自定义。专注于易用性意味着您可以专注于制定高质量的应用程序。
4。真实的演示经验
为了提供对组件如何与设备功能相互作用的真实经验,我们的应用需要特定的权限。这样可以确保您可以在现实世界中体验组件,从而使您对如何在项目中有效实施它们有更清晰的了解。
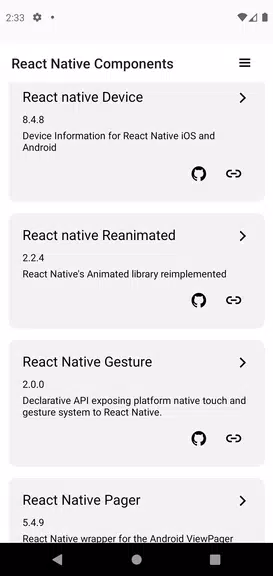
5。综合组件演示
我们的应用程序展示了所有反应本机组件和API的详细演示,从而对其能力提供了详尽的了解。此功能对于旨在利用其项目中反应的全部潜力的开发人员至关重要。
6。定期更新和改进
我们致力于将应用程序与最新版本的React Native及其库保持最新状态。定期更新确保您可以访问最新功能和增强功能,从而丰富您的开发体验。
用户的提示:
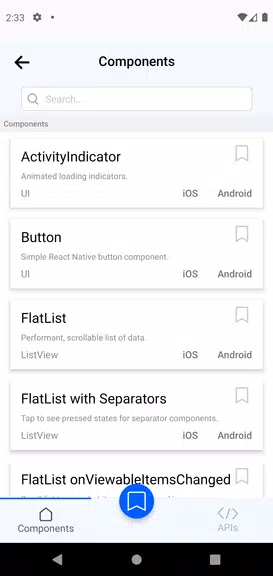
- 利用搜索功能快速找到特定的组件,简化您的开发过程并专注于项目的独特需求。
- 充分利用应用程序中可用的详细组件见解,以了解每个组件的功能以及如何量身定制以满足项目的要求。
- 尝试不同组件组合的组合,以了解它们如何相互作用并为您的应用创建凝聚力设计。
结论:
使用博览会和反应本地组件进行无缝探索之旅。借助即时预览,深入的见解和用户友好的界面,我们的应用程序使开发人员可以轻松地为其项目找到完美的组件。告别盲目集成和耗时的自定义 - 立即下载该应用程序,并自信地开始构建出色的应用程序。


 下载
下载