엑스포의 세계를 발견하고 혁신적인 탐색기 앱인 Expo & React Native 구성 요소로 기본 UI 구성 요소를 반응하십시오. 각 구성 요소가 프로젝트에서 어떻게 보이고 느낄지 정확하게 볼 수있는 인스턴트 미리보기와 맹목적인 통합에 작별 인사를하십시오. 각 구성 요소의 뉘앙스와 적응성을 이해하여 구현하기 전에 탐색하고 시간을 절약하고 잠재적 인 재 작업을 줄입니다. 수동 사용자 정의의 번거 로움없이 훌륭한 앱을 구축하는 데 중점을 둔 완벽한 인터페이스를 통해 레코드 속도로 구성 요소를 깊이 파고 들으십시오.
Expo & React Native 구성 요소의 기능 :
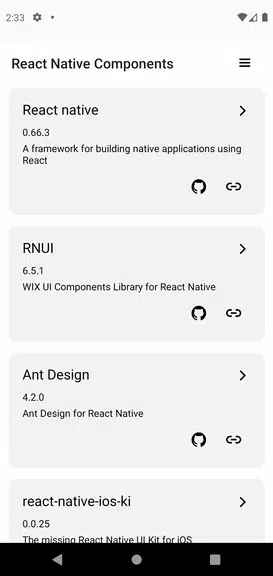
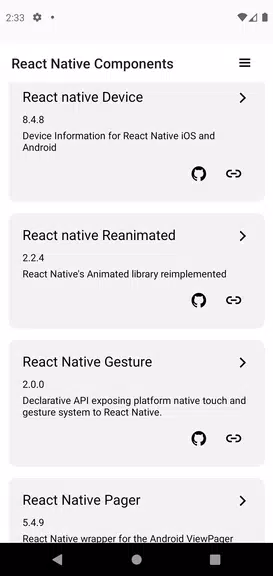
1. UI 구성 요소의 즉각적인 미리보기
당사의 앱은 개발자에게 UI 구성 요소를 즉시 시각화 할 수있는 기능을 제공하여 종종 통합과 함께 제공되는 추측을 제거합니다. 이 기능은 구매 전의 옵션으로 작용하여 프로젝트 내에서 구성 요소가 어떻게 나타나고 작동하는지 확인할 수 있습니다. 이를 통해 설계 요구 사항과 완벽하게 일치하는 구성 요소를 선택할 수 있습니다.
2. 심도있는 구성 요소 탐색
사용하기 전에 각 구성 요소의 복잡성에 깊이 빠져들십시오. 이 기능은 개발자가 구성 요소의 기능과 다양성에 대한 통찰력을 제공함으로써 일반적인 함정을 피할 수 있도록합니다. 이러한 세부 사항을 이해함으로써 더 많은 정보를 얻은 결정을 내려 궁극적으로 재 작업의 필요성을 줄일 수 있습니다.
3. 빠르고 원활한 내비게이션
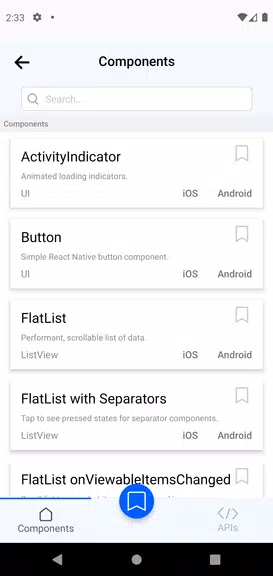
효율성은 앱 디자인의 핵심이며 구성 요소를 신속하게 탐색하고 귀중한 개발 시간을 절약 할 수 있습니다. 직관적 인 인터페이스를 사용하면 수동 사용자 정의 없이도 구성 요소에 대한 자세한 통찰력에 빠르게 액세스 할 수 있습니다. 사용 편의성에 중점을두면 고품질 애플리케이션을 제작하는 데 집중할 수 있습니다.
4. 진정한 데모 경험
구성 요소가 장치 기능과 어떻게 상호 작용하는지에 대한 실제 경험을 제공하려면 앱에는 특정 권한이 필요합니다. 이를 통해 실제 시나리오에서 구성 요소를 경험할 수있어 프로젝트에서 효과적으로 구현하는 방법에 대한 명확한 이해를 제공합니다.
5. 포괄적 인 구성 요소 데모
우리의 앱은 모든 React Native 구성 요소 및 API의 상세한 데모를 보여 주어 기능을 철저히 이해합니다. 이 기능은 프로젝트에서 React Native의 최대한의 잠재력을 활용하려는 개발자에게 필수적입니다.
6. 정기적 인 업데이트 및 개선
우리는 최신 버전의 React Native 및 라이브러리로 앱을 최신 상태로 유지하기 위해 최선을 다하고 있습니다. 정기적 인 업데이트는 최신 기능 및 향상에 액세스하여 개발 경험을 풍부하게합니다.
사용자를위한 팁 :
- 검색 기능을 활용하여 특정 구성 요소를 빠르게 찾아 개발 프로세스를 간소화하며 프로젝트의 고유 한 요구에 중점을 둡니다.
- 앱에서 사용 가능한 세부 구성 요소 통찰력을 최대한 활용하여 각 구성 요소의 기능과 프로젝트 요구 사항을 충족하도록 조정하는 방법을 이해하십시오.
- 구성 요소의 다양한 조합을 실험하여 앱에 대한 응집력있는 디자인을 상호 작용하고 만드는 방법을 확인하십시오.
결론:
Expo & React Native 구성 요소와의 원활한 탐사 여행을 시작하십시오. 인스턴트 미리보기, 심층적 인 통찰력 및 사용자 친화적 인 인터페이스를 통해 앱을 사용하면 개발자가 프로젝트에 대한 완벽한 구성 요소를 쉽게 찾을 수 있습니다. 맹목적인 통합 및 시간 소모적 인 사용자 정의에 작별 인사를하십시오-지금 앱을 다운로드하고 자신감을 가지고 훌륭한 앱을 구축하기 시작하십시오.


 다운로드
다운로드